Form biasanya digunakan untuk mengumpulkan data dari pengunjung web kita. Mulai dari form untuk login, form kontak, form untuk pendaftaran user, bahkan untuk mengirimkan data antar halaman web. Pada tutorial belajar HTML: cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML.
Penggunaan form hanya menggunakan HTML saja tidak akan terlalu berguna. Form biasanya hanya berupa interface yang disediakan untuk mengumpulkan data dari user, dan akan diproses dengan bahasa pemograman web seperti JavaScript atau PHP, dan disimpan di dalam tabel MySQL. Untuk pembahasan lebih lanjut, saya akan menjelaskannya pada tutorial tentang PHP dan JavaScript.
Tag dasar yang akan kita gunakan untuk membuat form di HTML adalah tag form, input, textarea, select dan option.
Pengertian tag <form>
Sebuah form dalam HTML harus berada di dalam tag form, yang diawali dengan <form> dan diakhiri dengan </form>. Tag form akan membutuhkan beberapa atribut untuk dapat berfungsi dengan seharusnya.
Atribut pertama adalah action, yang berfungsi untuk menjelaskan kemana data form akan dikirimkan. Biasanya nilai dari atribut action ini adalah alamat dari sebuah halaman PHP yang digunakan untuk memproses isi data form.
Atribut kedua adalah method, yang berfungsi untuk menjelaskan bagaimana data isian form akan dikirim oleh web browser. Nilai dari atribut method ini bisa berupa get atau post.
Perbedaan method get dan method post adalah, jika kita mengisi atribut method dengan get (dimana ini adalah nilai default seandainya atribut method tidak ditulis) maka isian form akan terlihat pada url browser. Method get ini biasanya digunakan untuk query pencarian. Method post biasanya digunakan untuk data yang lebih sensitif seperti yang berisi password, atau registrasi user. Data hasil form tidak akan terlihat pada browser.
Struktur dasar form akan terlihat sebagai berikut:
<form action="prosesdata.php" method="post">
...isi form...
</form>
Mengenal tag <input>Tag input merupakan tag paling banyak digunakan di dalam form dan memiliki banyak bentuk, mulai dari isian text biasa, text password, checkbox, radio, sampai dengan tombol submit, semuanya dalam bentuk tag <input>. Bentuk-bentuk dari keluarga tag input ini dibedakan berdasarkan atribut type: - <input type=”text” /> atau bisa juga <input /> adalah textbox inputan biasa yang menerima input berupa text, contohnya digunakan untuk inputan nama, username, dan inputan yang berupa text pendek. Input type text ini juga bisa memiliki atribut value yang bisa diisi nilai tampilan awal dari text
- <input type=”password” /> dalam tampilannya sama dengan type text, namun teks yang diinput tidak akan terlihat, akan berupa bintang atau bulatan. Biasanya hanya digunakan untuk inputan yang sensitif seperti password.
- <input type=”checkbox” /> adalah inputan berupa checkbox yang dapat diceklist atau di centang oleh user. User dapat memilih atau tidak memilih checkbox ini. Type checkbox memiliki atribut checked yang jika ditulis atau diisi dengan nilai checked, akan membuat chexkbox langsung terpilih pada saat pertama kali halaman ditampilkan. Contoh inputan checkbox berupa hobi, yang oleh user dapat dipilih beberapa hobi.
- <input type=”radio” /> mirip dengan checkbox, namun user hanya bisa memilih satu diantara pilihan group radio. Type radio ini berada dalam suatu grup dan user hanya bisa memilih salah satunya. Contoh inputan type radio adalah jenis kelamin.
- <input type=”submit” /> akan menampilkan tombol untuk memproses form. Biasanya diletakkan pada baris terakhir dari form. Atribut value jika diisi akan membuat text tombol submit berubah sesuai inputan nilai value.
Perhatikan juga bahwa seperti tag <img> dan <br>, tag <input> juga merupakan tag yang berdiri sendiri dan tidak membutuhkan penutup tag.
Mengenal tag <textarea>Tag textarea pada dasarnya sama dengan input type text, namun lebih besar dan dapat berisi banyak baris. Panjang dan banyak baris untuk text area di atur melalui atribut rows dan cols, atau melalui CSS. Contoh penggunaan textarea adalah sebagai berikut: <textarea rows="5" cols="20">
Text yang diisi dapat mencapai banyak baris
</textarea>
|
Elemen yang berada diantara tag textarea akan ditampilkan sebagai text awal dari form.
Mengenal tag <select>Tag select digunakan untuk inputan yang telah tersedia nilainya, dan user hanya dapat memilih dari nilai yang ada. Tag select digunakan bersama-sama dengan tag option untuk membuat box pilihan. Contoh penggunaan tag select adalah sebagai berikut: <select>
<option>Pilihan 1</option>
<option>Pilihan 2</option>
<option value="pilihan ketiga">Pilihan 3</option>
</select>
|
Ketika form dikirim untuk diproses, nilai dari tag <option> akan dikirimkan. Nilai ini adalah berupa text diantara tag option, kecuali jika kita memberikan atribut value. Jika atribut value berisi nilai, maka nilai value-lah yang akan dikirim. Ada atau tidaknya atribut value ini tidak akan tampak dalam tampilan form. Tag select memiliki atribut selected yang dapat ditambahkan agar tag select berisi nilai awal. Contoh penggunaanya adalah sebagai berikut: <select>
<option>Pilihan 1</option>
<option>Pilihan 2</option>
<option value="pilihan ketiga" selected>Pilihan 3</option>
</select>
|
Mengenal Atribut: NameSetiap tag inputan di dalam form harus ditambahkan atribut name agar dapat diproses oleh web server nantinya. Di dalam halaman proses (yang biasanya berupa bahasa PHP atau ASP), nilai dari atribut name inilah yang akan menjadi variabel form. Contoh pemakaiannya adalah sebagai berikut: <input type="text" name="username">
<input type="text" name="email">
|
Kedua input diatas akan tampak sama persis, namun pada saat pemrosesan data, masing-masing akan dibedakan menurut atribut name.
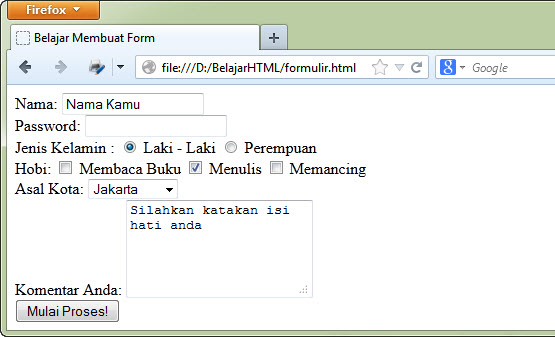
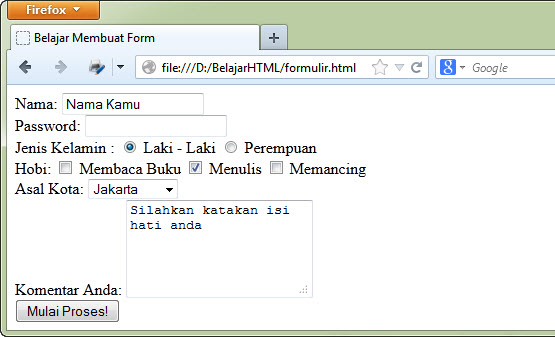
Akhirnya, Sebuah Form UtuhMerangkum seluruh tag form HTML yang telah kita bahas diatas, maka saatnya untuk membuat sebuah form HTML. Silahkan buka text editor, dan tuliskan kode HTML berikut, lalu save sebagai formulir.html Contoh penggunaan tag form: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Form </title>
</head>
<body>
<form action=" formulir.html" method="get">
Nama: <input type="text" name="nama" value="Nama Kamu" />
<br />
Password: <input type="password" name="password" />
<br />
Jenis Kelamin :
<input type="radio" name="jenis_kelamin" value="laki-laki" checked />
Laki - Laki
<input type="radio" name="jenis_kelamin" value="perempuan" />
Perempuan
<br />
Hobi: <input type="checkbox" name="hobi_baca" /> Membaca Buku
<input type="checkbox" name="hobi_nulis" checked /> Menulis
<input type="checkbox" name="hobi_mancing" /> Memancing
<br />
Asal Kota:
<select name="asal_kota" >
<option value="Kota Jakarta"> Jakarta</option>
<option value="Kota Bandung">Bandung</option>
<option value="Kota Semarang" selected>Semarang</option>
</select>
<br />
Komentar Anda:
<textarea name="komentar" rows="5" cols="20">
Silahkan katakan isi hati anda
</textarea>
<br />
<input type="submit" value="Mulai Proses!" >
</form>
</body>
</html>
|

|